What is HTML ?
HTML stands for HyperText Markup Language
- HyperText stands for Link between web pages.
- Markup Language means Text between tags that define the structure.
HTML is the basic scripting language used by web browsers to render pages on the world wide web. HTML allows web users to create and structure sections, paragraphs, and links using elements, tags, and attributes. HTML is not considered a programming language as it can’t create dynamic functionality.
The extension for HTML file type is .html or .htm . In early days, there were all the extensions contains only three letters because operating systems were not so powerful and capable of taking a four-letter word as an extension, so HTM found its existence. In this Era, .html is supported by all the operating systems.
HTML Boilerplate Code
When you are learning HTML, one of the important thing you need to know as a web developer is HTML boilerplate code. All HTML documents have the same basic structure or boilerplate that needs to be in place before anything useful can be done. This can be achieved by typing a Emmet expression as shown below:
By Typing ! and pressing TAB/Enter key.

DOCTYPE in HTML
Every single HTML code should start with this line:
<!DOCTYPE html>It tells the browser that your code is written in language known as HTML5, which is the current standard for web development.
HTML root element
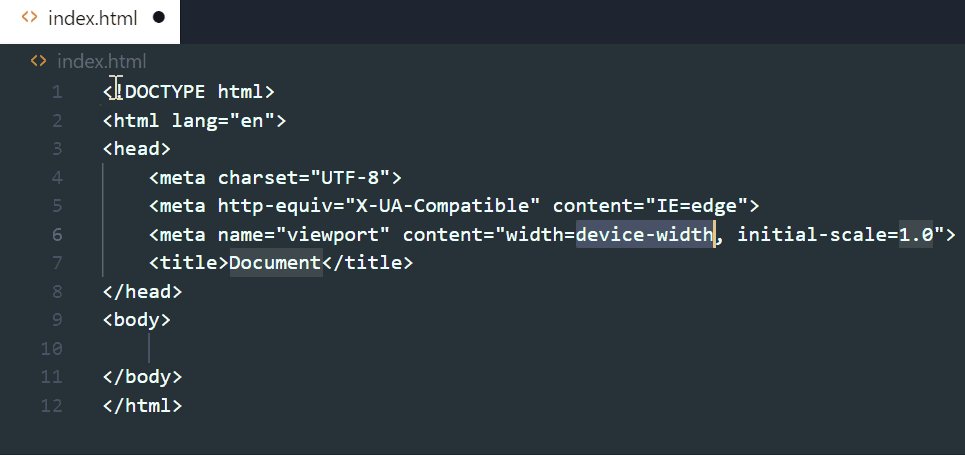
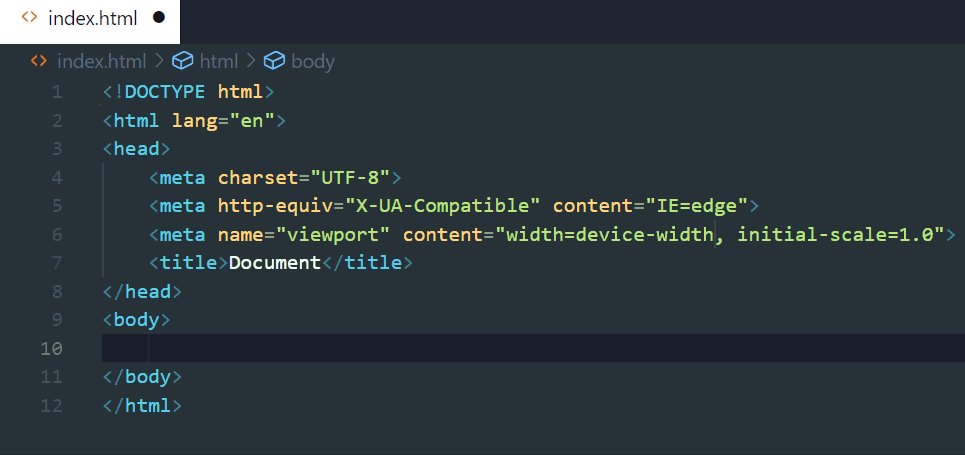
<!DOCTYPE html> <html lang="en"> <head></head> <body></body> </html>The
<html>tag is the top level element of the HTML file. You will nest the<head>and<body>tags inside of it.The lang attribute inside the opening
<html>tag sets the language for the page. It is also good to include it for accessibility reasons, because screen readers will know how to properly pronounce the text. In this codelang="en"for the webpage to speak in English. For other languages, replace "en" with what’s written as a “subtag” for the language of your choice on the Internet Assigned Numbers Authority’s language subtag registry.Head tags in HTML
The
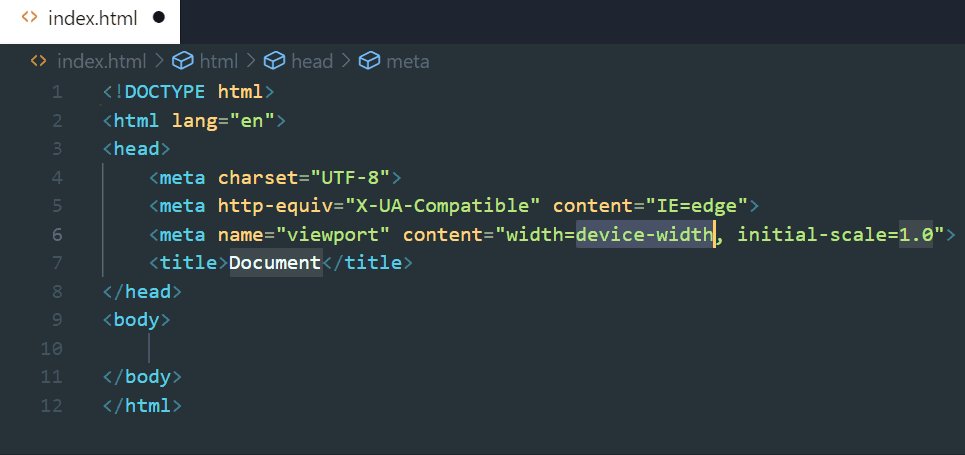
<head>tags contain information that is processed by machines. Inside the head tag, you can nest below tags:- Meta tag
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head>Meta means data about data. Meta tag describes the document to the machine and tells web browser what web page is about, helps in website SEO by defining keywords, by adding description, etc.
UTF-8 character encoding
<meta charset="UTF-8">This line of code should come as the first line of code within the head element, to set the character encoding to be UTF-8.
UTF-8 is the standard character encoding you should use in your web pages.
Then the browser will correctly render any international characters below in the code such as the webpage title and its description that appears on search engine results.
Viewport meta tag
<meta name="viewport" content="width=device-width, initial-scale=1.0">This line of code prevents mobile phone browsers from showing the layout for desktop browsers.
It renders the width of the page to the width of the device's screen size. If you have a mobile device that is 600px wide, then the browser window will also be 600px wide.
The initial-scale controls the zoom level. The value of 1 for the initial-scale prevents the default zoom by browsers.
X-UA-Compatible
<meta http-equiv="X-UA-Compatible" content="IE=edge">This line of code specifies the document mode for Internet Explorer. IE=edge is the highest supported mode.
Title tag
The
<title>tag is the title for the web page.<title>HTML</title>Link tag
It defines the relationship between the current document and an external resource.
For example: You can specify how the browser tab will look like for the webpage by adding the favicon link.
<link rel="icon" href="favicon.ico" type="image/x-icon">You can retrieve a handy font file from another website for your webpage.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans:400,700">Style tag
You can use
<style>to define style/css information for your document.<style> body{ background-color: #aaaaaa; } </style>Script tag
You can place External script tags before the ending body tag. This is where you can link your external JavaScript code.
<script src="index.js"></script>
You can learn more about html here: developer.mozilla.org/en-US/docs/Web/HTML
Emmet
Emmet is a web-developer’s toolkit for boosting HTML & CSS code writing. You can type expressions and it gets converted into code snippets. It is one of my favorite built-in features of VS Code. It is also available as an extension in other code editors.
Things you can do with Emmet:
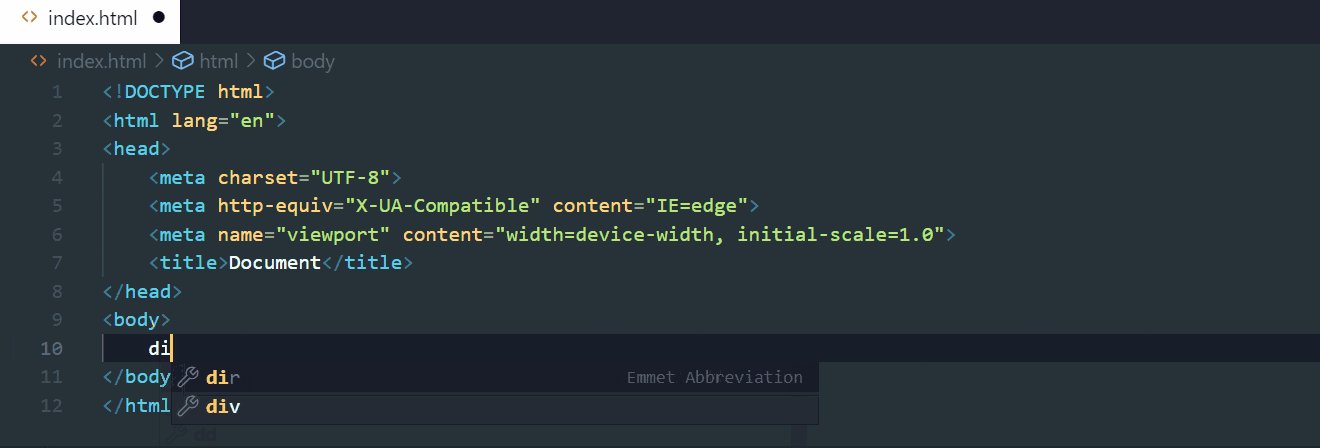
Tags
You can make use of Emmet to generate <> and </> for tags. To create basic HTML tags, you just need to type the tag's name and hit TAB/ENTER. Emmet puts your cursor inside the tag. You are set to continue typing inside the tag.

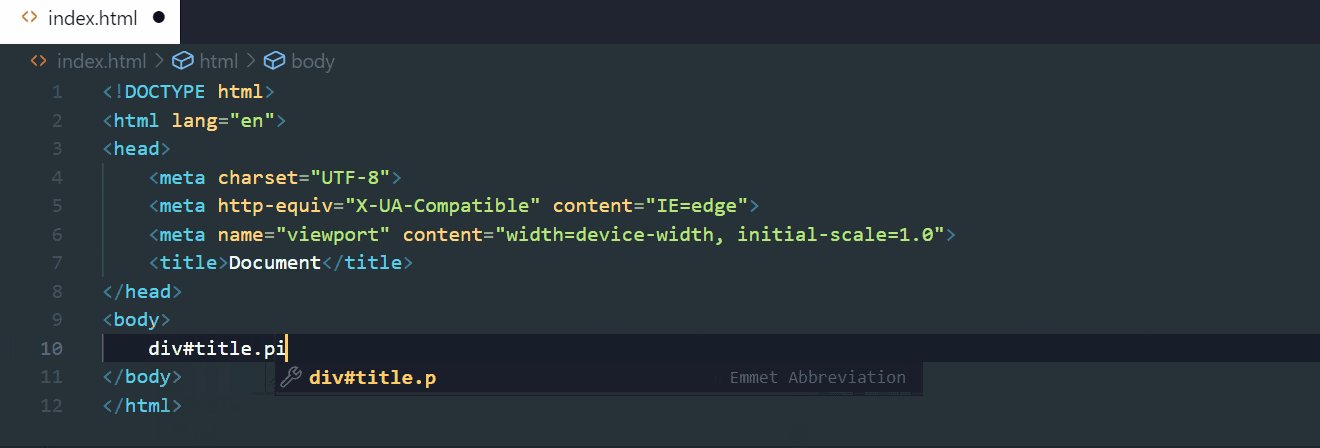
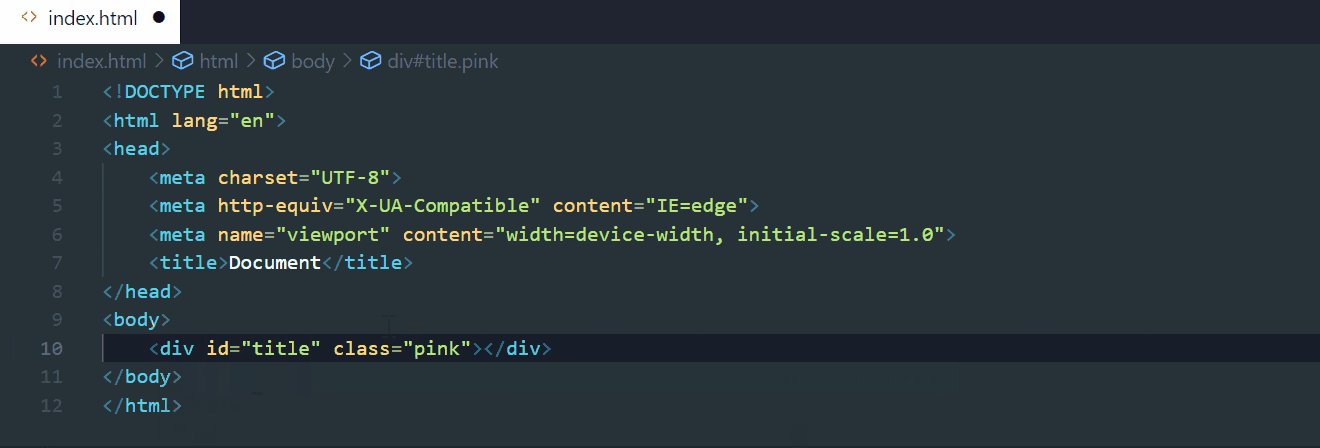
ID's or Classes
You can also use Emmet to define a id/class along with the tag. Use .class-name #id-name with the tag name (or without for generating a div)


Combining
You can also string id's and classes together.

Attributes
You can also specify attributes for tags.

Content
To include content within the tag, you simply wrap the content in curly braces, { }.

Siblings & Children
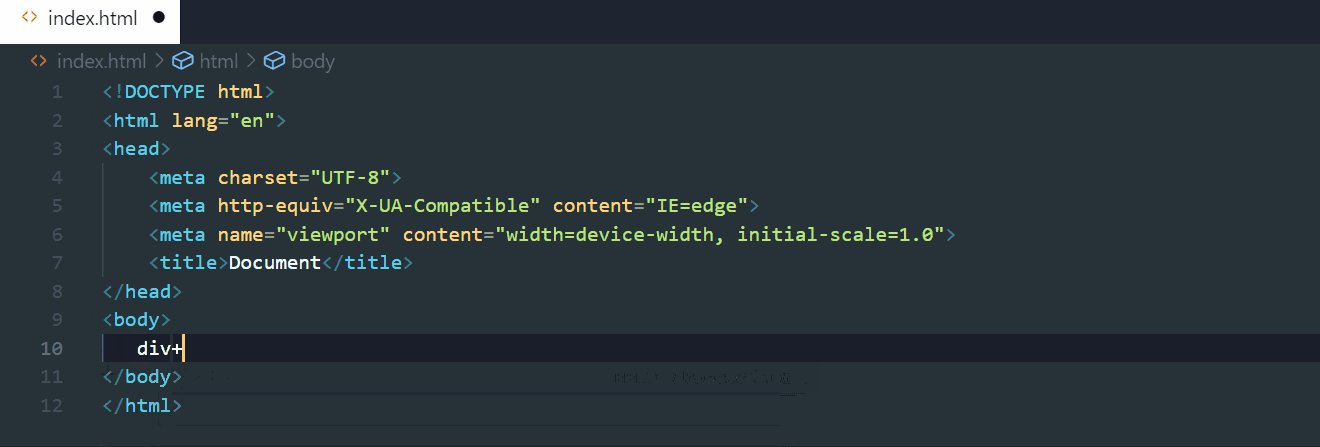
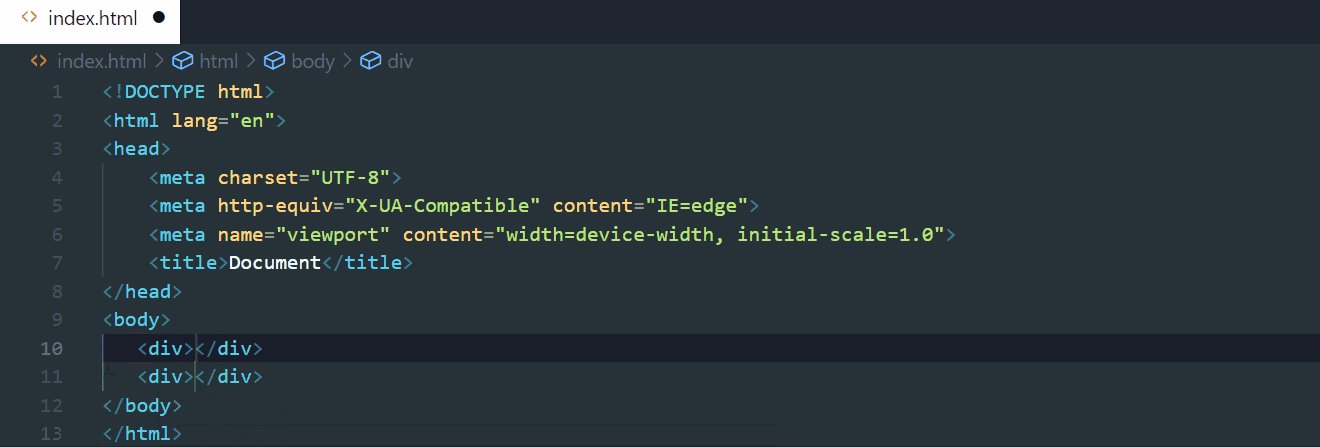
You can also specify siblings and children using the + and > characters.


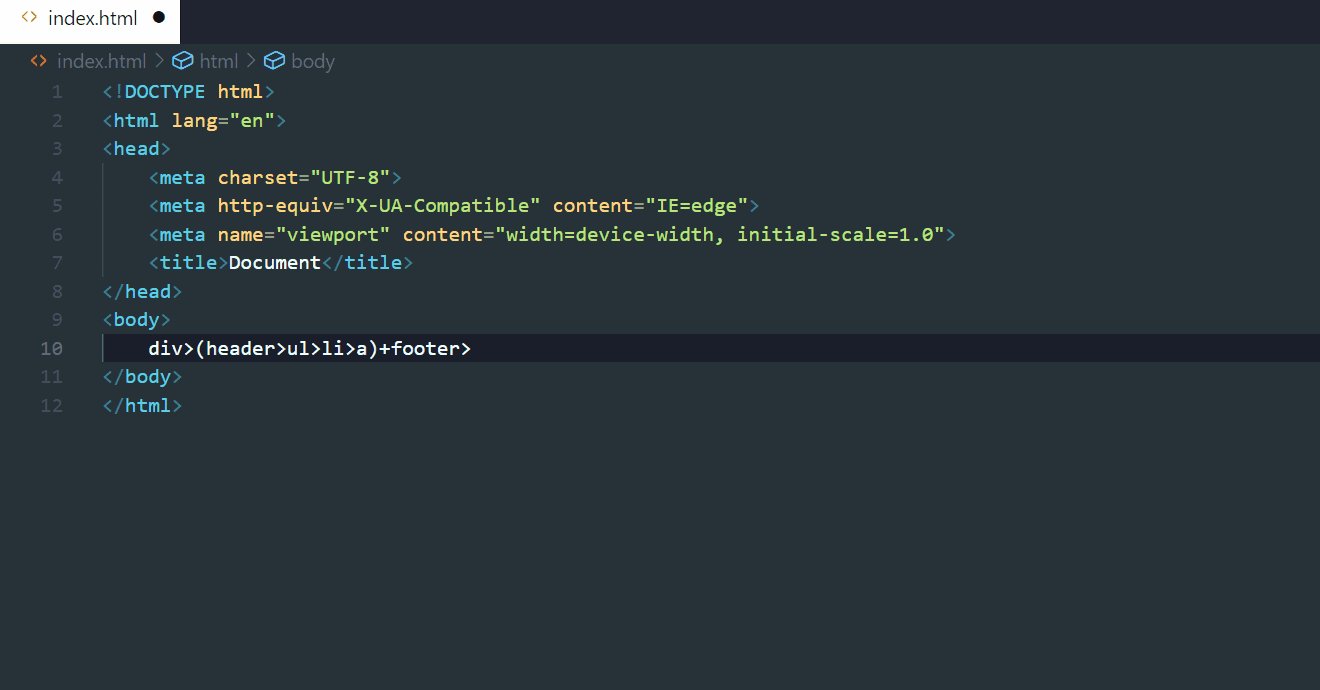
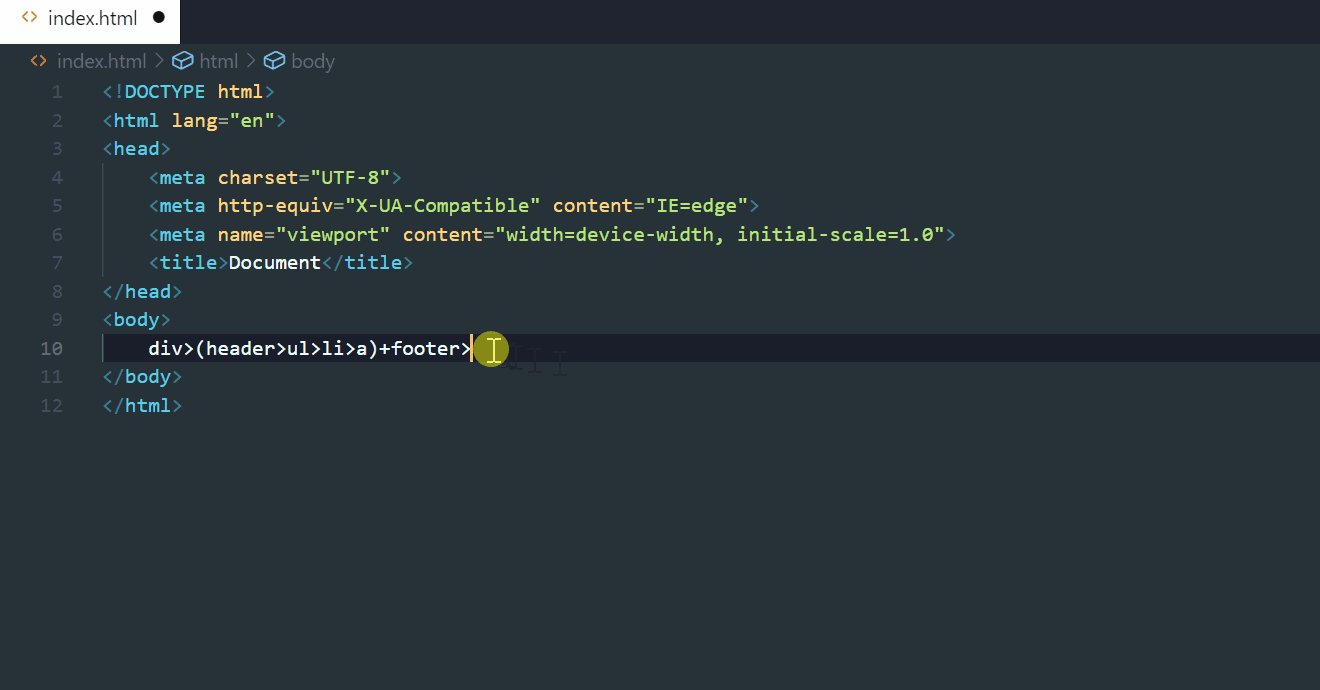
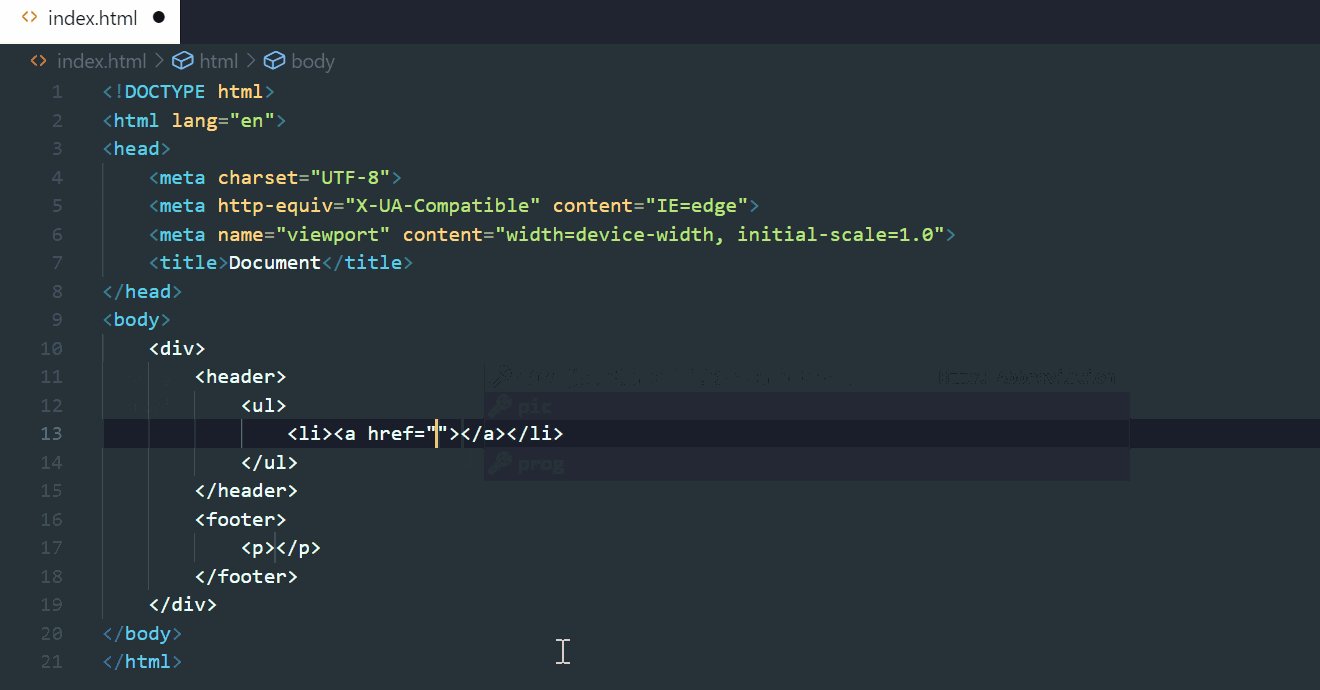
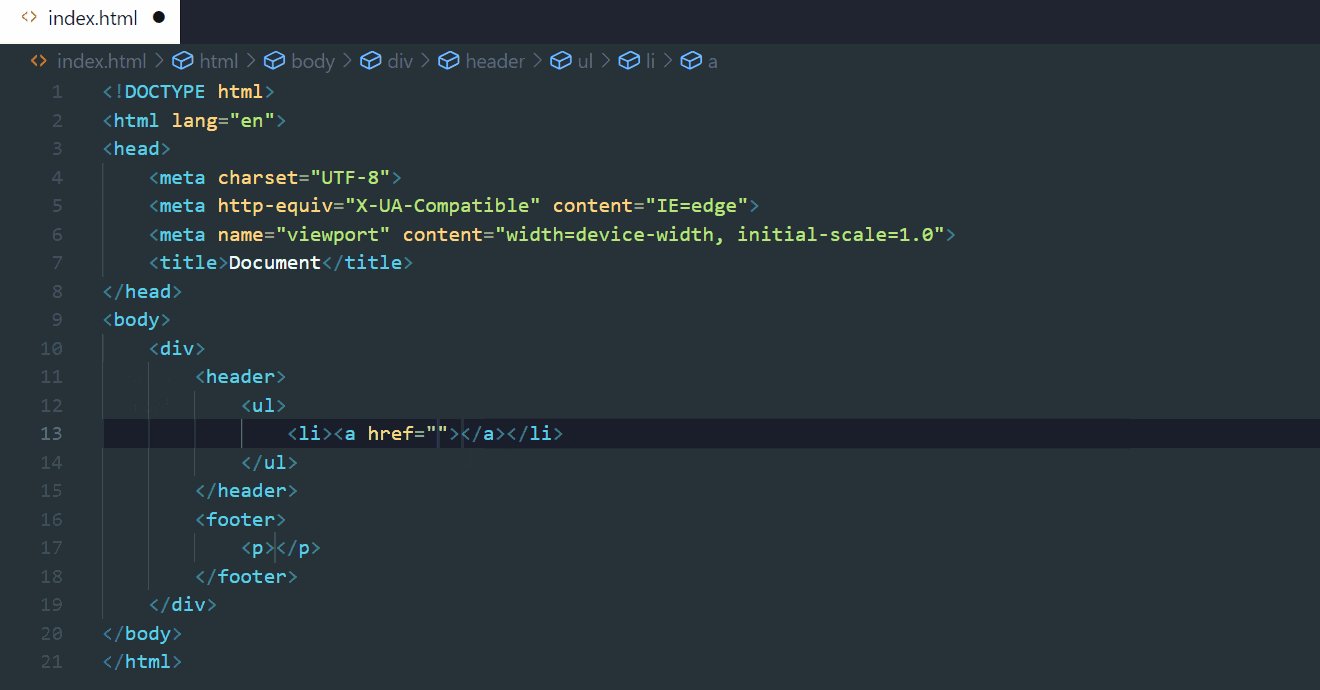
Grouping
If your structure is very complex, you may want to group tags instead of traversing by climbing. Below example creates a header and footer without climbing using parenthesis ( ).

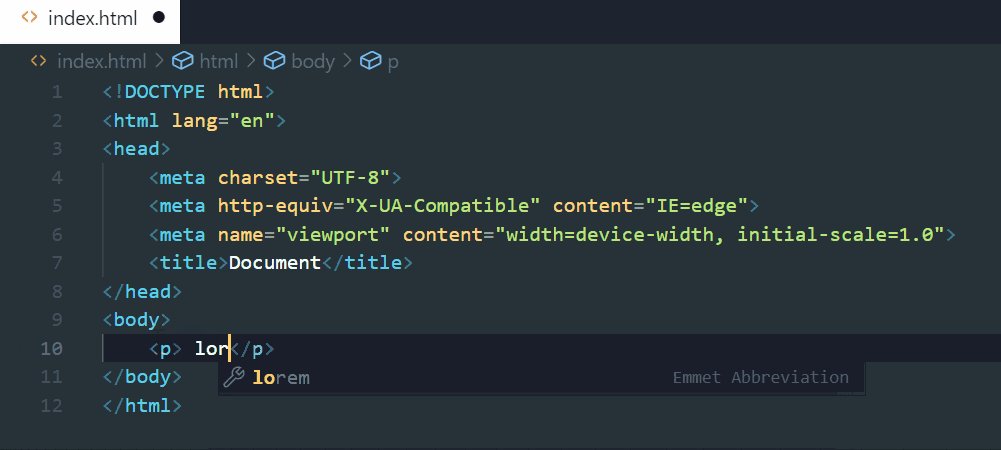
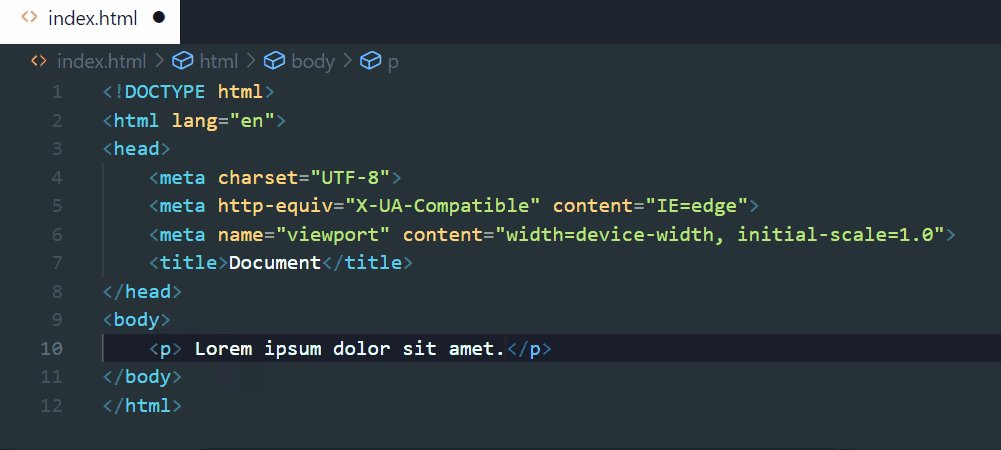
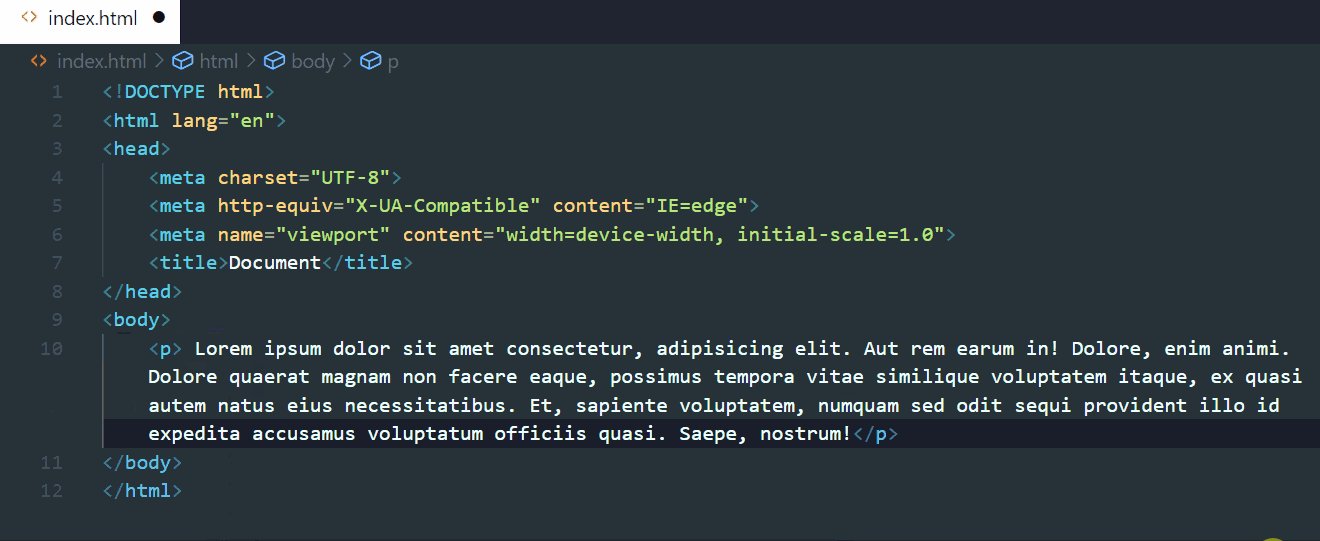
Lorem
Lorem can be generated using lorem. You can also declare how many words is to be generated.


You can learn more about emmet here : docs.emmet.io

